Использование топооснов для создания инфографики
В продолжение темы использования карт для представления информации в Prognoz Platform мы рассмотрим, как можно использовать карты для создания своеобразной инфографики. Идея заключается в том, что механизм топооснов платформы можно использовать для отображения не только собственно карт территорий, но и произвольных объектов – схем, планов, диаграмм. Также, как и для карт, с отдельными элементами объектов можно сопоставлять данные из источника данных, а если в отчёт добавить интерактив, в результате можно получить интерактивную инфографику.

Пример визуализации данных с использованием топооснов
Мы рассмотрим, как можно создавать подобные схемы на примере визуализации данных о погрузке грузового судна. Допустим, мы являемся оператором транспортной компании, которая осуществляет перевозки грузов по морю, и мы хотим отслеживать объем перевозимых каждым судном грузов и распределение груза по категориям. Основной объем международной торговли осуществляется именно водным транспортом. Как правило, это суда двух категорий:
1. Суда-контейнеровозы. Они перевозят грузы в стандартных контейнерах, которые крепятся в отсеках, часто непосредственно на палубе. Крупные суда имеют собственные краны для погрузки. Их производительность измеряется в единицах объёма TEU (т.н. двадцатифутовый эквивалент). 1 TEU = 1 стандартный контейнер длиной в 20 футов (примерно 6 метров).
2. Суда-сухогрузы. Они перевозят грузы просто насыпью в свои отсеки – это руда, песок, уголь, зерно и т.д. Их грузоподъемность измеряется в тоннах.
Ну и есть танкеры с нефтью )
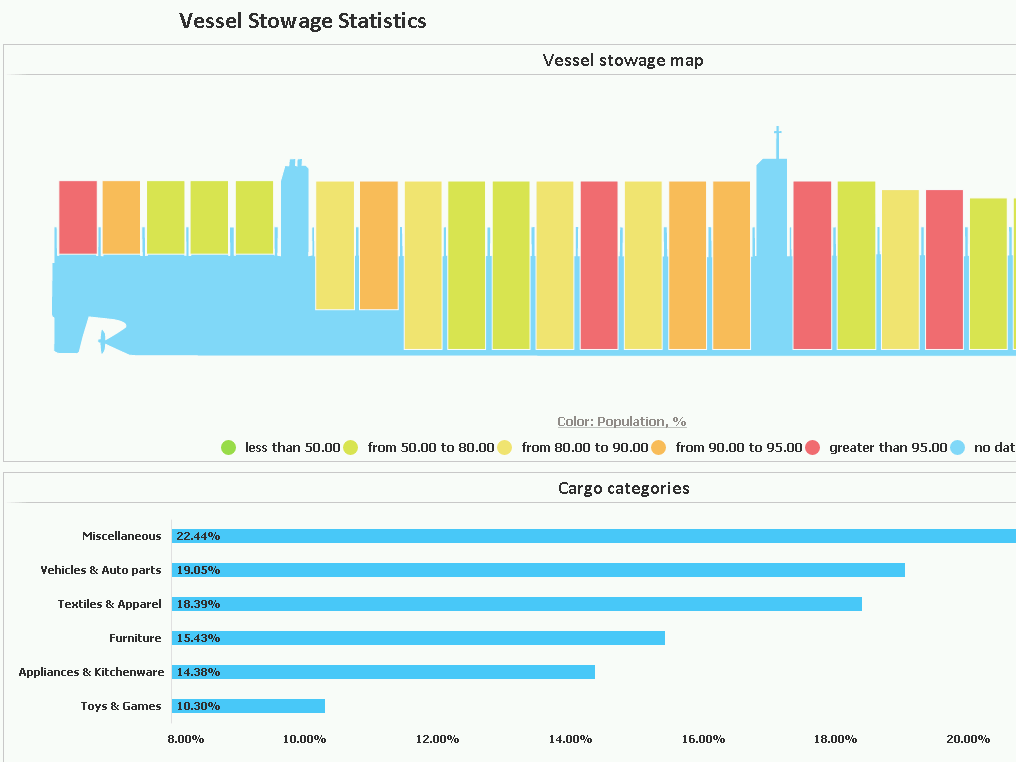
Для нашего судна мы будем показывать на схеме его отсеки, процент наполненности каждого отсека, а также статистику по категориям перевозимых грузов.

Подготовка изображения
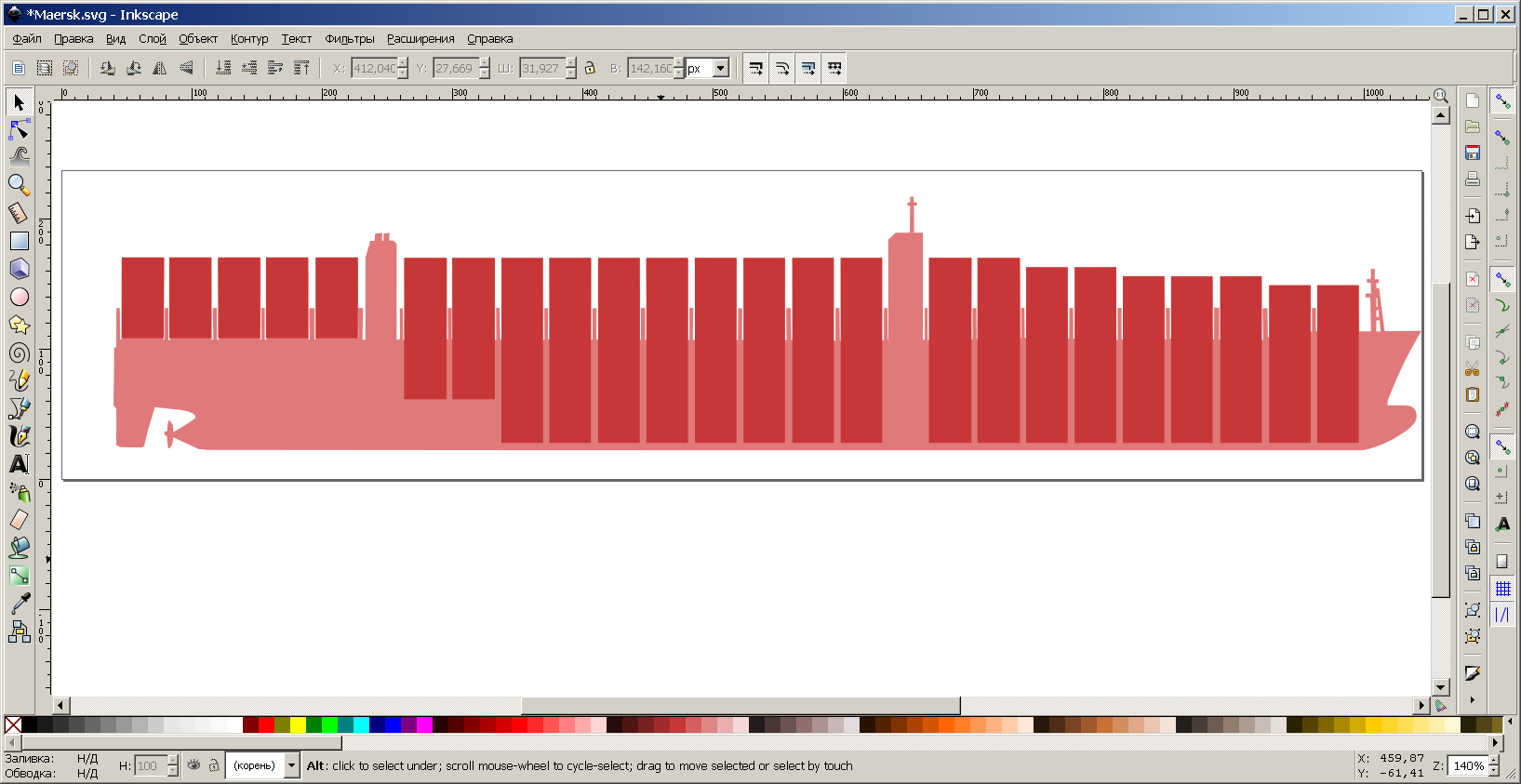
Нам понадобится векторный рисунок судна. Я использовал изображения из Wikipedia, распространяемые под свободной лицензией (http://commons.wikimedia.org/wiki/ File:Bateaux_comparaison2_with_Allure.svg). И также понадобится векторный редактор. Inkscape вполне подойдёт.
Алгоритм обработки рисунка примерно следующий:
1. Разгруппировать объекты.
2. Удалить все ненужные элементы.
3. Кадрировать лист, установив его размеры несколько большими, чем размеры самого рисунка.
4. Нарисовать отсеки.
5. Присвоить отсекам идентификаторы, включив отображение свойств объекта.
6. Опционально залить объекты цветом, который будет использоваться по умолчанию.
7. Сохранить рисунок в оптимизированный SVG.
8. Отредактировать SVG в XML- редакторе – добавить преамбулу, блок атрибутов ISO
(см. https://help.fsight.ru/ru/). В преамбуле следует указать ширину и высоту листа в атрибутах height и width. Атрибуты ISO также будут использоваться в справочнике для сопоставления его элементов с элементами изображения – отсеками судна.Пример готового SVG-изображения
Изображение выглядит следующим образом:

Даже после того, как вы внесли в SVG дополнительные атрибуты, вы можете без проблем продолжить работать с рисунком в редакторе – вся информация останется на месте.
При редактировании в Inkscape есть один момент. Когда вы перемещаете объекты, редактор очень любит не модифицировать их координаты, а добавлять в документ команды трансформации, в которых описывается смещение объекта (в SVG-файле вы их увидите под именем transform). К сожалению, такой SVG-документ не получится загрузить в платформу. От этих команд можно избавиться следующим образом:
1. Разгруппировать объекты.
2. Выделить необходимые объекты.
3. Применить команду «Объект»-«Трансформировать..».
4. В параметрах команды снять флаг «Относительное смещение», установить флаг «Применить к каждому объекту отдельно», задать смещение.
5. Сохранить документ в оптимизированный SVG.
Создание примера
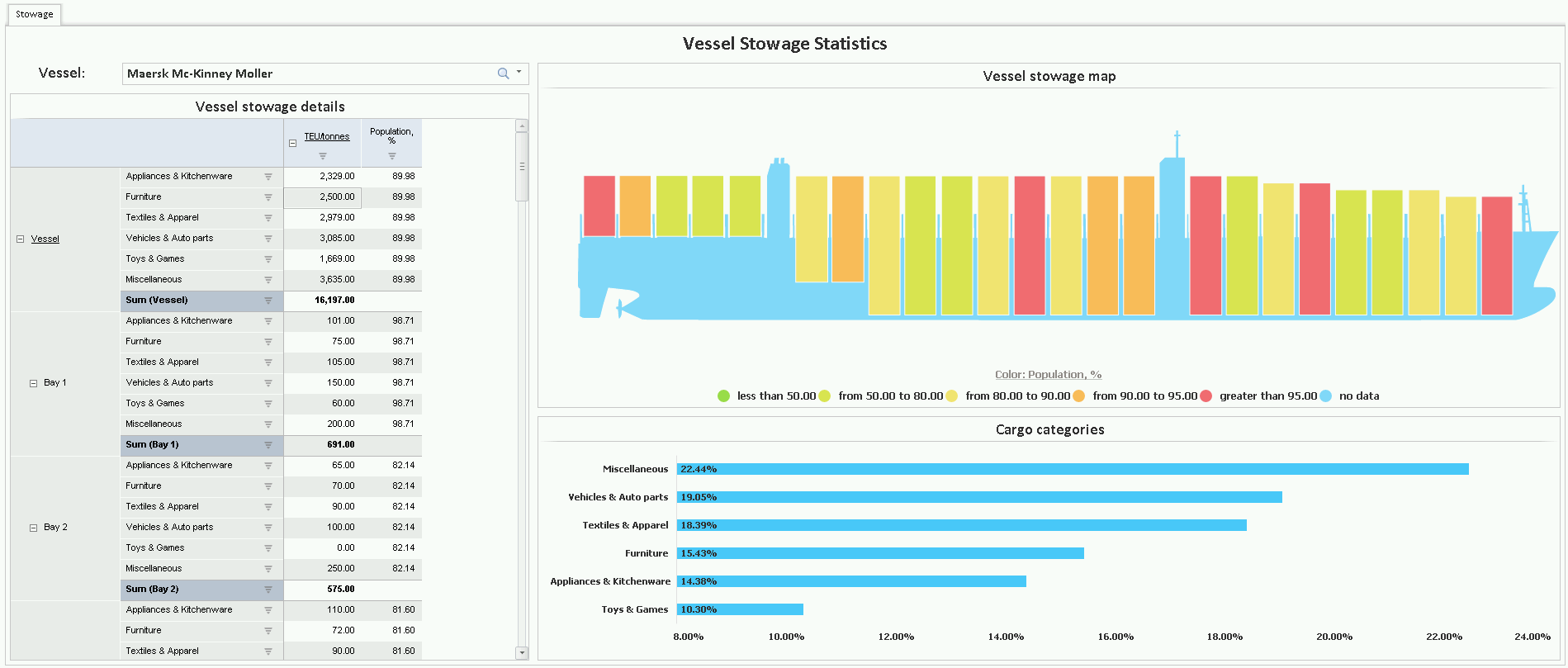
Для создания примера удобно воспользоваться конструктором аналитических панелей Prognoz Platform. В аналитическую панель мы добавляем три блока – таблицу, карту и диаграмму.
- Таблица содержит перечень отсеков судна и показатели наполненности отсеков в разрезе категорий перевозимых грузов.
- Карта отображает топооснову для выбранного судна. Каждый отсек подкрашивается в зависимости от процента его наполненности.
- Диаграмма содержит распределения грузов выбранного судна в разрезе категорий. Для контейнеровозов и сухогрузов перечень категорий различается. Если на карте выделить один или несколько отсеков, диаграмма покажет распределение не по судну в целом, а по выбранным отсекам.
Также мы используем элемент управления (выпадающий список), чтобы выбирать интересующее судно и придать отчёту интерактивность.
Таким образом, возможности использования SVG-топооснов, настройки связей между измерениями и использования элементов управления позволят вам создавать интерактивные презентации с использованием элементов инфографики.